Date de première publication : 2023/02/28
L'objectif de ce TP est de mettre une communication par messages et websockets entre un serveur et un client.
Messages
Par fainéantiseParce que vous devez passer le TOEIC, je vous propose de suivre directement le tutoriel officiel sur la mise en place d'un application de message
https://spring.io/guides/gs/messaging-stomp-websocket/
Le tutoriel vous permet d'utiliser les "websockets" (ou une adaptation) avec un endpoint adaptatif.
Pour le client (la page web), vous avez des exemples d'utilisation de bibliothèques classiques comme bootstrap et jQuery. Cette dernière est encore très utilisée mais peut être remplacée par son équivalent Vanilla JS
C'est le morceau de code que je propose ci-dessous (quelques adaptations sont à faire sur le message et les noms des composants):
var stompClient = null;
function setConnected(connected) {
document.getElementById("connect").disabled = connected;
document.getElementById("disconnect").disabled = !connected;
document.getElementById("conversation").style.display = (connected?"block":"none");
document.getElementById("greetings").innerHTML = "";
}
function connect() {
var socket = new SockJS('/communication');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/hello', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/app/bonjour", {}, JSON.stringify({'content': document.querySelector("#name").value }));
}
function showGreeting(message) {
var str = document.getElementById("greetings");
str.innerHTML += "" + message + " Présentation du projet à rendre :
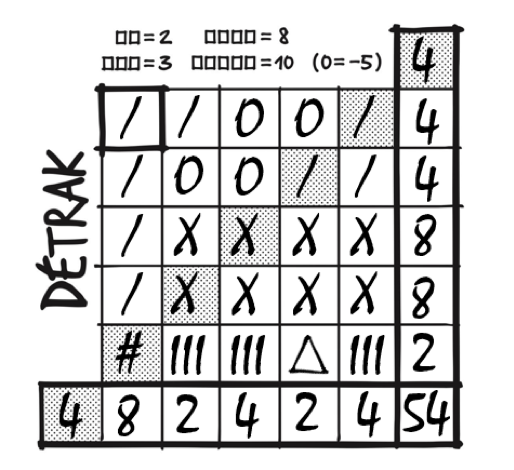
L'idée du projet est de coder un petit jeu de dé appelé

Il faut placer des symboles ou des nombres sur une grille pour maximiser le nombre de points.
Les parties se jouent de un à six joueurs (à voir s'il y a plus de six joueurs)
Chaque joueur lance un dé pour avoir un symbole de départ et le place sur la grille en haut à gauche. Chaque joueur doit avoir un symbole différent des autres.
Un joueur lance les deux dés et tout le monde place les symboles obtenus sur la grille . Il faut juste que les symboles touchent horizontalement ou verticalement des symboles déjà placés.
On continue jusqu'à ce qu'il n'y ait plus de place disponible sur la grille
On compte les points et celui ou celle avec le meilleur score gagne la manche
Les règles sont ici.
Pour vous aider, voilà une implémentation et une analyse du jeu tic tac toe avec websocket.



